Seperti penjelasan optimasi gambar di postingan sebelumnya kali ini saya akan mencoba berbagi lagi pengetahuan mengenai cara menyisipkan gambar di postingan blogspot. Uniknya, bisa anda terapkan membangun toko online sederhana berbasis blogspot. Yup, saya tidak main-main, Blogspot dapat dijadikan toko online walaupun sifatnya gratis. Di sinilah kreatifitas kita bermain.
Secara teknis saya akan mencoba terlebih dahulu, menjelaskan kepada anda panduan dasar cara menyisipkan gambar di postingan blogspot. Untuk yang sudah mahir lewatkan saja bagian ini. Tapi perlu juga anda simak siapa tahu ada beberapa di antaranya yang terlewatkan oleh anda selama ini.
Cara sederhana menyisipkan gambar di blogspot
- Buat entri baru (postingan baru)
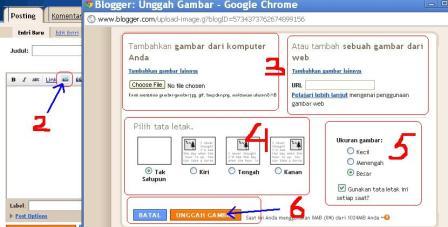
- Klik menu “image” seperti gambar di bawah ini
- ada dua pilihan untuk menambahkan gambar di postingan blogspot, yaitu “tambahkan gambari dari komputer anda” dan “tambah sebuah gambar dari web”
- pilih tata letak gambar, sesuai kehendak anda, contoh preview bisa anda lihat sendiri di bagian tersebut,
- Pilih ukuran gambar, sesuai kehendak anda, kecil, menengah maupun besar.
- jika sudah selesai pilih unggah gambar

Untuk Mengedit gambar yang telah diunggah
- klik pada gambar
- lakukan editing menurut kehendak anda
-
Jika perlu menambah keterangan di bawah gambar, Pilih “caption”
Menyisipkan link di caption juga dapat anda lakukan. Cukup blok kalimat yang menjadi caption gambar kemudian beri tautan link dengan menggunakan tool tautan link “add or remove link” di bagian editor postingan blogspot

menambahkan keterangan gambar di postingan blogspot
demo :
http://notnetbook.blogspot.com/2011/06/chloe-grace-moretz-idolaku-gambar-1.html
Jika anda melihatnya sebagai peluang berupa tips promosi online tentu anda akan paham dengan maksud dan tujuan saya membuat tutorial ini seperti yang pernah saya singgung di artikel cara membuat landing page secara sederhana. ^^
Selanjutnya,
Bagaimana cara membuat, memasukkan dan mengolah gambar di postingan blogspot seperti toko online di bawah ini ?

Nah, dari tutorial di atas apakah anda bisa menangkap maksud saya ?
Dari gambar yang telah kita sisipkan di postingan blogspot kita dapat melihat source code html yang tercipta ketika kita mengubah dari posisi editor postingan compose ke format HTML, di sana kita dapat melihat strukturnya berupa HTML tabel, secara ringkasnya coba lihat struktur html tabel di bawah ini
URL POSTINGAN : Link postingan yang jika diklik akan menuju ke postingan tertentu
ALAMAT URL GAMBAR : untuk mendapatkan Alamat URL gambar yang terupload dan tersimpan di blogspot ikuti langkah-langkah di bawah ini

- Silahkan ke link berikut http://picasaweb.google.com
- Login terlebih dahulu menggunakan alamat email yang terdaftar di akun blogger anda
- Cari dan pilih “My Photos” kemudian cari gambar yang anda kehendaki
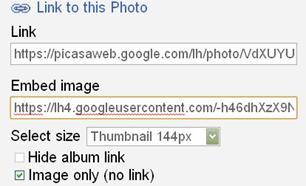
- Pada Panel sebelah kanan, klik “Link to this Photo”
- Beri tanda centang pada “Image only (no link)”
- Ambil URL GAMBAR pada bagian “Embed image”
- Selesai
Penjelasan singkat Tag HTML
<table></table> : untuk membuat satu tabel
<tr></tr> : untuk membuat satu baris tabel (horizontal)
<td></td> : untuk membuat satu kolom tabel (vertikal)
Untuk memperbanyak baris tabel, tinggal copy paste saja code yang berada di antara tag <tr>hingga tag </tr> letakkan sebelum </tbody>. Jadi analoginya seperti ini, <td> selalu berada di dalam <tr>, dan <tr> selalu berada di dalam <table>
CMIIW
Silahkan copy seluruh code HTML tabel di atas ke notepad, dan jangan lupa untuk mengeditnya. Pastekan di editor postingan new entry atau di halaman statis blogspot anda (harus terset dari compose ke format html).
Sekarang bagian paling pamungkasnya, pernah lihat blog yang artikel lamanya tidak akan pernah tertimpa oleh artikel baru? Artikel tersebut selalu berada di urutan teratas ketika kita mengakses homepagenya, itulah yang dinamakan “sticky post”. Jika anda menerapkan teknik sticky post di blogspot dan menggabungkannya dengan tips promosi online di atas, maka anda sudah memiliki satu buah toko online berbasis blogspot. O yeah..
Tutorial cara membuat sticky post di blogspot ke sini
Demo :
http://notnetbook.blogspot.com
(subdomain blogspot saya yang sudah lama nganggur hehehe)
Sumber inspirasi :
jakartanotebook.com, grosirjilbab-murah.blogspot.com dan tokogrosirkerudung.blogspot.com
Mudah dan sangat simple bukan membuat toko online sederhana menggunakan blogspot hanya dengan bermodalkan menyisipkan gambar di postingan blogspot entah di entry post atau di halaman statis maupun di sticky post blogspot.
Selamat Mencoba dan Happy Selling ^^
maksih ats sharex bos
terima kasih infonya gan
Ijin bookmark ..
penting banget ne. . buat yang model toko online
wow keren,lengkap bgt nih artikel,makasih ya atas ilmunya
untuk mengambil kode htmlnya pengetikan tanda petiknya, diketik ulang ya ^^ soalnya klo dicopy paste langsung tanda petik dari kode html di atas terbaca sebagai simbol lain
artikelnya bagus…
praktekkin dulu
masih belum ngerti nih :/
bisa kasih tau yang mana aja yang diedit htmlnya? kalau diedit diganti apa yah? thanks
maaf baru balas gan, yang diedit
URL POSTINGAN
BERI KATA KUNCI DI SINI
ALAMAT URL GAMBAR
BERI JUDUL
bahasa html di atas lebih baik di copy di notepad, kemudian jangan lupa untuk mengetikkan simbol (“”) secara manual, soalnya kode di atas tidak berfungsi jika dicopas secara langsung
masih bingung bos…ntar saya perdalam lagi…mungkin bacanya malam-malam jadi ngantuk..kupelajari pelan-pelan dech atau ada yang mau bantuin lebih bagus…but anyway makasih infonya.
pelan-pelan bisa selamat sampai tujuan loh, xixixi, jika butuh bantuan, hubungi via kontak di atas, atau lewat facebook, soalnya saya sering buka email atau berfb ria,
jangan sungkan2 bertanya, jika waktu memungkinkan akan saya balas dengan segera, Insya Allah ^^
Terima kasih informasinya…
Saya lebih suka toko online pake wp-ecommerce ataupun opencart
yup,, benar membuat toko online di blogspot hanya untuk pendukung (dummy) toko online,, ^^
thanks infonya. dari kemaren cari2 eh ada juga caranya. Kreatif!
dicoba neh
silahkan mas, jika ada pertanyaan jangan sungkan2 mampir lagi kemari ^^
oo gitu toh.baru tau saya
ya begitulah hehehe
mantap tutornya gan, salam kenal
salam kenal juga sebelumnya ya ^^
Salam kenal mas Adhan, artikelnya bagus sekali, kebetulan lagi belajar ngeblog jadi tambah lagi ilmunya. Terima kasih pisan mas
ma kasih mas adhan, atas infonya.simpel tp sngt bermanfaat tuk q.
salam sukses selalu…
Nah, tambah mengerti deh kita, terima kasih atas tipsnya yaaah…
Salam ekselen!
Terima kasih informasinya, artikelnya bagus banget, cuman saya masih agak bingung…, sukses selalu.
sip buat toko online thanks
siip gan lanjut, salam kenal
Trimakasih Trik nya bos.saya betah mengunjung Rumah Bos.ya itung2 slahturahmi .
Om hani. Bukan?
Om. Gimana. Menyisipkan gambar di email untuk postinng artikel baru ke blogger via emai google?
hehehe, sembarang saja mas nama panggilannya hehehe
mungkin bisa ke artikel ini
http://webdesignzo.com/show-featured-images-in-rss-feed-feedburner/
atau
http://wordpress.org/support/topic/feedburner-and-wordpress-display-excerpt-and-first-image
Sejak pertama kali baca artikel ini, perlu 9 bulan bagi saya untuk memahami alasan kenapa “BERI KATA KUNCI DI SINI
BERI JUDUL” itu penting! selama ini saya abaikan saja karena tulisnya jlimet apa lagi jika bikin gambar 3 baris 3 kolom. Ternyata itu penting untuk SEO gambar ya Mas Dhani?
Terimakasih atas bimbingan dan pencerahan yang selama ini Mas Dhani berikan. Sukses selalu 🙂
salah satu indikator seo onpage adalah memasukkan alt pada gambar, seperti itu mas,
maksi bro, btw, caption image pa jg bisa sebagai identitas dr gambar ky tag image itu?
yup, kegunaan caption juga bisa seperti itu, tidak ada batasan mengenai apa isi caption, disesuaikan dengan gambar dan keinginannya saja mas, blogging itu dinamis tidak terpaku harus sama seperti melakukan ini atau itu ^^, masing-masing punya perbedaan, yang mana yang enak, ya.. itu yang diambil ^^
makasih infonya menambah pengetahuan.
saya beberapa kali mencoba untuk melakukan copy paste kedalam sebuah create artikel kak , aslinya bisa , tapi kok beberapa permasalah itu langsung pada beranda blog akan ada cuma satu artikel saja
Alhmdll saya menemukan blog ini 🙂 kebetulan saya sedang coba2 membuat blog spt toko pake blogspot (ribet juga) biasanya pake wp.
Oya mastah itu yang kode tabel html itu gmna memasukannya? apa setiap kali kita posting kita harus memakai kode html itu?
Kirim ke email ya mastah ^_^
tidak cukup satu page saja, kalau mau nambah item, tinggal edit saja page tersebut.
ada gak artikel utk bikin halaman depan blogger yg bagus?
Mantab gan,.,.
thanks infonya,.,.
keren infonya terima kasih
Useful information. Fortunate me I discovered your web site accidentally, and I’m shocked why this coincidence didn’t took place earlier! I bookmarked it.
Wow..membantu sekali buat saya mas.Thks ya
yup, sama-sama, silahkan dikembangkan lebih lanjut ^^
Asik…Thanx infonya. Wajib di coba nih…