Terkait dengan masalah membuat popup like facebook di wordpress beberapa waktu lalu.
Menggunakan plugin facebook like promoter lightbox, kita dapat membuat popup fans like box di blog wordpress dengan mudah tanpa perlu keahlian skill coding.
Banyak pertanyaan yang muncul, bagaimana cara membuat popup like facebook tersebut ke platform blogspot ?
Tutorial berikut saya temukan di halaman ini, dengan memodifikasinya dan mengganti script feedburner dengan script fans like box. Dan ternyata bisa bekerja dengan baik memunculkan popup like facebook hanya satu kali kunjungan visitor baru. (tergantung waktu expire yang ditentukan)
Persyaratan utama yang harus teman-teman persiapkan antara lain :
- Telah memiliki script iframe fans like box dengan ukuran 292 x 258 (optional >> bisa tentukan sendiri)
- Membackup terlebih dahulu file xml, themes blogspot yang sedang digunakan. Jika terjadi sesuatu yang tidak diinginkan, teman-teman bisa mengembalikan dengan mudah ke settingan sebelumnya, ^^
Lanjut gan,,
Langkah pertama, Silahkan terlebih dahulu login ke akun blogger Anda.
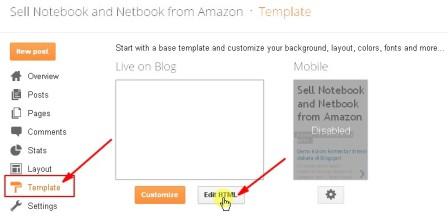
Langkah kedua, Saat berada di dashboard blogspot pilih blog, kemudian klik “template” klik “edit html”

Langkah ketiga, Beri tanda ceklist pada expand widget templates
Langkah keempat, Cari dan temukan kode di bawah ini dengan cara menekan CTRL + F untuk membantu Anda dalam pencarian cepat
[php]]]></b:skin>[/php]
Langkah kelima, Copy dan paste script di bawah ini tepat di atas kode ]]></b:skin>
[php]#popupContactClose{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}[/php]
Langkah keenam, Cari dan temukan kode di bawah ini dengan cara menekan CTRL + F untuk membantu Anda dalam pencarian cepat
[php]</head>[/php]
Langkah ketujuh, Lalu copy paste script di bawah ini tepat di atas atau sebelum tag </head>
[php]<!–Pop Up Subscription–>
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js’ type=’text/javascript’/>
<script src=’http://dinhquanghuy.110mb.com/jquery.cookie.js’ type=’text/javascript’/>
<script type=’text/javascript’>
var popupStatus = 0;
//loading popup with jQuery magic!
function loadPopup(){
centerPopup();
//loads popup only if it is disabled
if(popupStatus==0){
$("#backgroundPopup").css({
"opacity": "0.7"
});
$("#backgroundPopup").fadeIn("slow");
$("#popupContact").fadeIn("slow");
popupStatus = 1;
}
}
//disabling popup with jQuery magic!
function disablePopup(){
//disables popup only if it is enabled
if(popupStatus==1){
$("#backgroundPopup").fadeOut("slow");
$("#popupContact").fadeOut("slow");
popupStatus = 0;
}
}
//centering popup
function centerPopup(){
//request data for centering
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var windowscrolltop = document.documentElement.scrollTop;
var windowscrollleft = document.documentElement.scrollLeft;
var popupHeight = $("#popupContact").height();
var popupWidth = $("#popupContact").width();
var toppos = windowHeight/2-popupHeight/2+windowscrolltop;
var leftpos = windowWidth/2-popupWidth/2+windowscrollleft;
//centering
$("#popupContact").css({
"position": "absolute",
"top": toppos,
"left": leftpos
});
//only need force for IE6
$("#backgroundPopup").css({
"height": windowHeight
});
}
//CONTROLLING EVENTS IN jQuery
$(document).ready(function(){
if ($.cookie("anewsletter") != 1) {
//load popup
setTimeout("loadPopup()",5000);
}
//CLOSING POPUP
//Click the x event!
$("#popupContactClose").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Click out event!
$("#backgroundPopup").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
}
});
});
</script>[/php]
Langkah kedelapan, Cari dan temukan kode di bawah ini dengan cara menekan CTRL + F untuk membantu Anda dalam pencarian cepat
[php]</body>[/php]
Langkah kesembilan, Lalu copy paste script di bawah ini tepat di atas atau sebelum tag </body>
Catatan Penting :
Ganti script iframe facebook like box di bawah ini dengan Fans like box milik Anda.
[php]<div id=’popupContact’>
<a id=’popupContactClose’>x</a>
<h1>join to my fans at facebook</h1>
<iframe allowTransparency=’true’ frameborder=’0′ scrolling=’no’ src=’//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fadhaniblog&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=111025998997409′ style=’border:none; overflow:hidden; width:292px; height:258px;’/>
</div>
<div id=’backgroundPopup’/>[/php]
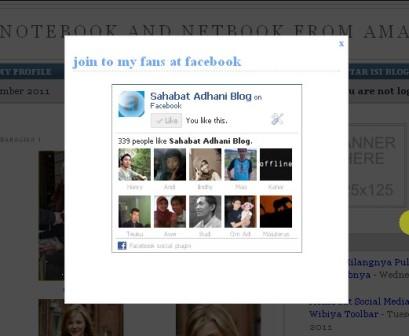
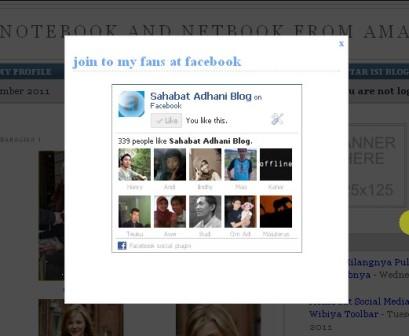
Langkah sepuluh, Jika sudah selesai jangan lupa untuk menyimpan, dan refresh salah satu halaman artikel blogspot Anda, dan lihat perubahan yang terjadi
Demo : Notnetbook.blogspot.com

Catatan lain :
Jika menggunakan shortcode di atas, visitor akan melihat popup Anda satu kali dan tidak akan melihatnya lagi hingga 7 hari. Teman-teman bebas mengganti waktu expire { expires: 7 }); dengan mengganti angka 7 menjadi angka lain.
7 untuk tujuh hari, 14 untuk empat belas hari, 30 untuk tigapuluh hari. Bahkan jika diset ke angka 0, popup akan muncul setiapkali halaman artikel blospot Anda diakses.
Saya sarankan jangan set ke angka 0. Sebab, tidak semua orang suka popup. Seperti yang saya katakan sebelumnya, PopUp tidak enak seperti makan popcorn dan minum popice (upsss promosi… hehehe)
Baca juga,
Satu Cara Blackhat Method Meningkatkan Like Facebook Fans Page
Semoga Bermanfaat, ^^

Pengaruh ke Seo BLog gak nih mas? 🙁
Saya kira tidak, sebab pop up hanya muncul satu kali per visitor unik (tergantung set up waktu expire,,, jadi load fans like box lebih sedikit ketimbang memasangnya permanen di sidebar..
tapi kembali lagi ke masing-masing,, pop up banyak tidak disukai oleh orang.. sebab mengganggu.. 🙂
mantap br0 infonya……….!!!!!!!!!!!!!
thanks infonya gan
langsung praktek……….
kOK gak muncul pop upnya di blog ane ya, Gan.. ;((
di blogspot ane muncul tuh gan,, silahkan cek ke notnetbook.blogspot.com, nanti jurgan akan melihat pop up facebooknya ^^
Om saya minta pertanyaan nih , kan klo kaga float gitu jadinya malah ngalangin dan ga bisa klik yg lain selain pop up tadi , kadang kan pop up itu munculnya belakangan apalagi buat yg koneksi internetnya pas2an , coba direvisi om gimana caranya biar pop up itu mem float meski di scrool kebawah , makasi om sebelumnya , klo ada waktu mampir ya ke blog ane
makasi om 😀
menggabungkan floating dan pop up itu agak susah mas,, pop up kan biasanya letaknya tepat di tengah browser kemunculannya, sedangkan floating bisa sesuka hati kita taruh dimana
jika tidak ingin menggunakan pop up mungkin beberapa artikel berikut ini bisa menjadi acuan membuat floating
1. http://adhani.com/2011/membuat-social-button-toolbar-melayang.html
2. http://adhani.com/2011/membuat-social-media-melayang-dengan-wibiya-toolbar.html
3. http://adhani.com/2011/notifikasi-artikel-terkait-blog-dengan-the-slide.html
4. http://adhani.com/2011/memasang-sosial-media-dengan-teknik-floating.html
kok sy set expire nya ke 0 tetap gk nongol
ijin nyimak dulu yah om.. nanti kalo sudah ngerti baru deh ane pasang… terima kasih infonya om,.. semoga bermanfaat untuk semuanya..
SKRIP JELEK NOT WORKING.. MASA ADA DI DALAM TAG HEAD
bekerja dengan baik kok, di blogspot saya,,
mungkin script di atas ada yang salah, mohon diperbaiki, karena yang buat bukan saya, silahkan ke sumber rujukan untuk investigasi lebih lanjut
disini saya hanya membahas dengan bahasa yang mudah dimengerti,
makasih, saya sudah menggunakan cara ini, dan alhamdulillah berhasi…. blogwalking nih, kunjungi blog saya ya..
Info bagus,,ijin untuk dicoba,,
mantep nich… mau coba dulu…. tq infonya gan!
Liat Script banyak gitu kira-kira bikin berat blog gak ya sob di lihat dari loading blog-Nya??
iya, buat berat
Mungkin bisa kasih tau kode yang lebih sederhananya saja?? Tapi cara kerjanya sama or sedikit lebihnya menyerupai. 🙂
script di atas saya temukan di simpledesign (bisa anda temukan linknya di atas)
mengenai menyederhanakan kode, maaf atas keterbatasan yang saya miliki.
tapi sudah banyak kok mas, script2 pop up untuk blogspot, dan saya lihat juga bervariasi.
Thank’s infonya gan.
bro.. kalo mau Like Box letaknya di tengah gimana ya?
scriptnya jelek not working…
Masih Bingung Gan ..
Itu Udah saya pake di blog saya sobbb…
Mas , mau ngopy scriptnya gimana caranya ? ane kesulitan , mohon bantuanya mas . .
arahkan pointer mouse ke script yang ingin di copy, kemudian klik view plain (sudut kanan atas), maka Anda bisa mengcopynya