Dengan “Minifies JavaScript, CSS, and HTML”, Kemampuan plugin WP minify untuk mempercepat loading blog wordpress yang mampu mengurangi jumlah HTTP Requests yang terjadi pada saat halaman blog tersebut di download oleh pengguna.
Cara setting wp minify pun cukup simple
- Instal dan aktifkan plugin tersebut,
- Ubah file permission (chmod) folder cache di di cpanel root directory wp-content/wp-minify/cache menjadi 777
- Untuk melakukan konfigurasi wp minify silahkan ke bagian Dashboard >> Menu Settings >> WP Minify
Saat berada di bagian konfigurasi setting wp minify, ikuti beberapa penjelasan sebagai berikut

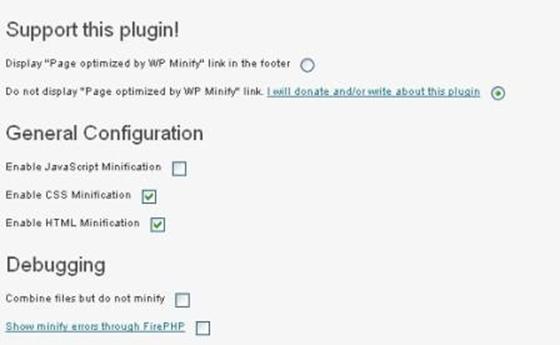
Support this Plugin
Jika anda ingin memberikan credit terhadap author wp minify yaitu dengan memberi link di bagian footer, beri ceklist pada bagian Display “Page optimized by WP Minify” link in the footer. Jika tidak, beri ceklist pada pilihan kedua.
General Configuration
Enable JavaScript Minification : Beri centang pada bagian ini jika Anda ingin semua file Javascript di minify (dihilangkan spasi kosong, mereduce file javascript dll)
Ada beberapa hal yang perlu kita pertimbangkan untuk mengaktifkan fitur ini, terutamanya jika blog wordpress tersebut mengandung script Google Adsense. Karena terkait iklan adsense tidak muncul, ada baiknya nonakitfkan saja fitur ini,. Selain itu, ada beberapa TOS dari Google melarang mengubah kode CSS atau Javascript dari kode iklan adsense. Simak penuturan salah satu member Adsense-id forum di bawah ini terkait masalah minify javascript
“kalo dibaca dari sumber diatas, banned dikarenakan pengguna memanfaatkan page minify setting yg akan mengubah code css n javascript (line break dihilangkan), hal tersebut sudah tertera jelas dalam TOS GA bahwa publisher dilarang mengubah ads code yang didapat (meski hanya sekedar menghilangkan line break kosong ajah). CMIIW” credit for abedoel sumber
Enable CSS Minifcation : Beri centang pada bagian ini jika Anda ingin semua file CSS di minify (dihilangkan spasi kosong, mereduce file javascript dll)
Enable HTML Minification : Beri centang pada bagian ini jika Anda ingin semua file HTML di minify (dihilangkan spasi kosong, mereduce file javascript dll)
Debugging
Combine files but do not minify : Aktifkan fitur ini jika Anda hanya ingin menggabungkan beberapa buah file javascript, CSS dan HTML tapi tidak ingin me-minify-nya
Show minify errors through FirePHP : Beri centang pada bagian ini, jika Anda ingin melihat file minify yang errors. Gunakan firebug dan firePHP untuk melihat minify errors akibat penggunaan plugin ini yang selanjutnya bisa kita atasi dengan menempatkan file tersebut ke dalam Local files Minification “Exclude from minify”. Penjelasan lebih lanjut silahkan ke halaman troubleshooting wp minify with firephp
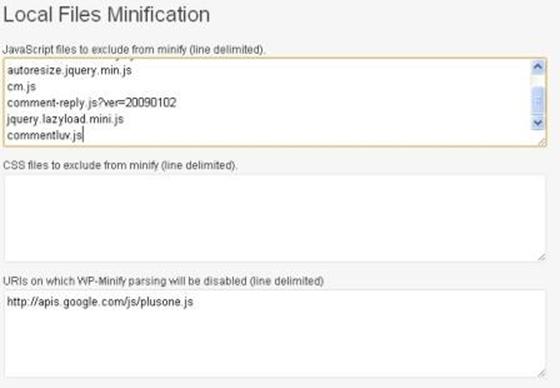
Local Files Minification

Javascript files to exclude from minify (line delimited) : Masukkan file javascript ke bagian ini yang tidak ingin anda Minify filenya dengan menginputkan baris perbaris. Beberapa contoh :
comment-reply.js?ver=20090102 >> JS file plugin wp comment master
jquery.lazyload.mini.js >> JS file plugin lazy load
commentluv.js >> JS file comment luv
CSS Files to exclude from minify (line delimited) : Masukkan file CSS ke bagian ini yang tidak ingin anda Minify filenya dengan menginputkan baris perbaris.
URls on which WP-Minify parsing will be disabled (lide delimited) : Inputkan URL file entah Javascript atau CSS yang tidak ingin Anda eksekusi filenya dengan proses minify.
Penjelasan lebih lanjut, silahkan ke halaman how to input wp minify options
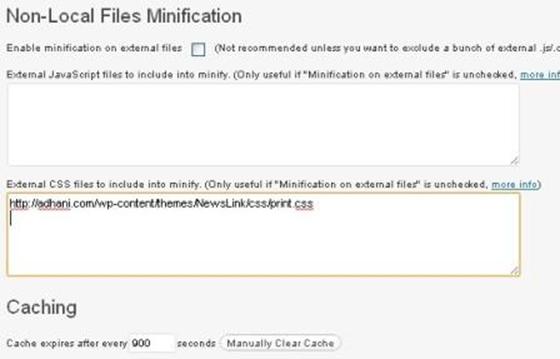
Non-Local Files Minification
- setting wp minify di non local files minification
Jangan beri centang pada bagian “Enable minification on external files” Sebab beberapa kasus kebanyakan file external javaScript atau External CSS akan gagal dieksekusi (error)
Untuk mengisi external javaScript dan CSS file to include into minify, Sangat disarankan lihat indikator files tersebut di firebug. Atau silahkan ke halaman “how to input wp minify options” di atas
Caching
Cache expires after every : waktu yang dibutuhkan untuk menghapus cache minify , secara default terset ke angka 900
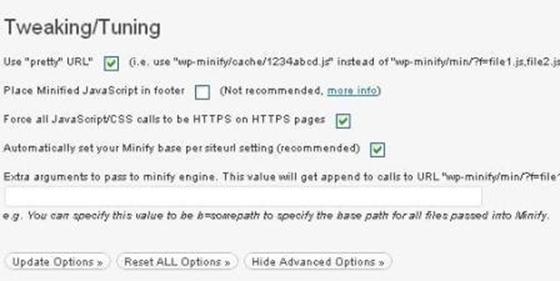
Tweaking /tunning

Beri centang pada semua bagian ini kecuali “Place Minified JavaScript in footer” atau sesuaikan dengan kodisi di lapangan. Jangan lupa jika telah selesai melakukan konfigurasi setting wp minify harap mengklik Update Options untuk menyimpan settingan wp minify yang telah Anda atur sebelumnya
Silahkan Anda bereksperimen dengan menggunakan plugin Wp Minify sambil melihat-lihat perubahan yang terjadi di laporan GTmetrix.com. Sebelumnya, harap nonaktifkan terlebih dahulu plugin cache lainnya seperti Hyper Cache Extended dan DBCache Reloaded Fix.
Semoga bermanfaat ^^

Kalau sudah pake plugin w3 total cache apa masih perlu plugin ini bro? Soalnya w3 kan sudah dilengkapi dengan fitur “wp minify”
benar bro, w3 total cache sudah mendukung fungsi dari minify, namun banyak yang mengatakan terutama rekomendasi dari gtmetrix.com menggunakan 3 plugin>> w3 total cache, wp minify, wp smush it..
jika menggunakan secara bersamaan (w3 total cache + wp minify), fitur minify di w3 total cache dinonaktifkan saja. tapi jika sudah puas dengan w3 total cache, maka tidak perlu lagi menginstal wp minify
Langsung nyobain ah kayanya powerfull banget
yup,, jangan lupa untuk membandingkan perubahan, sebelum dan sesudah menggunakan plugin ini di gtmetix.com ^^
dulu pernah coba pake, tapi akhirnya gak lagi. hehe.
kenapa ya ? tidak lagi,, Apa karena menggunakan w3 total cache ? hehehe
Ini plugin wajib untuk semua blog saya mas 😀
Dan memang beda banget hasilnya.
benar, hasil di gtmetrik pun menunjukan perubahan yang signifikan ^^
Thanks gan…
Izin CTRL+S dulu yah…
yup silahkan mas rahmat ^^
Saya nggak bisa pakai WP-Minify sob. Tampilan blog saya malah jadi kacau. Akhirnya CSS saya minify manual. Sedangkan HTML saya kompresi jadi gzip jadi nggak perlu diminify. Tapi untuk javascript ini yang susah. Sampai sekarang saya belum bisa menggabungkan beberapa javascript yang ada. Ketika saya gabungkan, beberapa fungsi seperti captcha dan upPrev nggak berjalan. Ada saran sob?
themesnya menggunakan framework ga gan ?
klo menggunakan framework, ada sebagian themes yang wp minify tidak bisa digunakan.. karena berdasarkan pengalaman saya themes yang menggunakan bermodel framework wp minify malah merusak struktur themes, entah penyebabnya apa,, (tertuma themes PageLines)
wp minify juga punya kelemahan dalam mengcombine file javascript, jadi lihat indikator url js di gtmetrix.com gan,, baru dimasukkan ke dalam “Local Files Minification” (yang URL) entar wp minify tidak akan mengeksekusi file tersebut.
ada plugin sejenis wp minify, tapi saya belum pernah mencobanya, namanya “better wp minify” katanya lebih mudah konfigurasinya
Bukan. Bukan framework. Tapi saya tidak terlalu mempermasalahkan HTML dan CSS karena memang sudah saya optimalkan manual. Hanya javascript ini saja yang agak mengganggu.
Kalau better wp minify, saya sudah coba. Dan hasilnya sama saja. Sebenarnya saya mencari solusi yang non plugin gan. Tadi barusan google, sepertinya saya akan mencoba head js.
tutor yang bermanfaat, makasih infonya…
sama-sama, terima kasih sudah berkungjung ^^
mantappzz pertaamxx …
thanks atas tutornya mas …
berguna untuk pribadi dan visitor 😀
klo di adu ama autoptimize gmn Bro?
http://wordpress.org/extend/plugins/autoptimize/
soalnya pk itu jarang banget ada error/layout rusak
baru dengar gan, sepertinya bagus,, tapi ya,belum ada updatean terbarunya, ^^
maaf gan linknya sya hapus soalnya broken link
patut di coba plugin ini 🙂
makasih banyak nich infonya…
saya agak bingung nich, ko hasilnya setelah di pasang plugin ini
tampilannya berubah ya…
tampilan tamplatenya jadi ancur makasih
saya lihat tampilan websitenya normal mas, ada baiknya,, uncheak di javascript dan jangan diberi centang pada bagian Place Minified JavaScript in footer
kalo mau pasang GA, apakah cuman javascript yg jangan dicentang? gimana dengan CSSnya bro ?
maaf, dulu saya menggunakan wp minify + adsense cuma menghilangkan centang enable Javascriptnya, soalnya menghindari iklan adsense tidak muncul.
sedangkan yang dimaksud oleh tulisan di ats hanya sebatas be aware
saya sudayh menerapkan petunjuk diatas tapi loding blog saya kok masih lambat ya. apa ada kesalahan yang lain. ? berbagi dong mas bro
sudah cepat kok mas, klo mau lebih cepat lagi hilangkan plugin stt2 dan seo alrp. sebab kedua plugin ini membebani server hosting
jangan lupa setelah selesai konfigurasi Ubah file permission (chmod) folder cache di di cpanel root directory wp-content/wp-minify/cache menjadi 777 selesai edit menjadi 755 save
http://wordpress.org/extend/plugins/wp-minify/installation/
Buat saya yang awam bahasa pemrograman cukup dibikin sedikit kesulitan memahaminya,harus lebih semangat lagi untuk belajar….
kita udah ikutan nyimak,tks banget gan atas tulisannya sangat memberikan pencerahan,walau ada sedikit yang kurang di mengerti
Loading Blognya cepat, mantap!
Kalau plugin upprev nggak muncul di halaman web,,, itu pengaruh apa ya?
kemungkinan akibat minify javascript dari plugin ini mas, bisa di atur di exclude minify setting agar javascript dari plugin upprev tidak diminify. Apabila tidak menggunakan plugin ini namun menggunakan plugin cache lain, lihat di fitur minifynya apakah aktif atau tidak. Mungkin bisa di offkan minifinya atau tidak diminify seperti yang saya sebutkan sebelumnya
mantap kawan ilmu nya…thx sudah berbagi
Untuk konfigurasinya bagaimana mas?
makasih infonya gan